Outcomes,
not outputs
This is a selected showcase of product work where design moved the business forward. If you want a full case study or deep dive, just reach out.

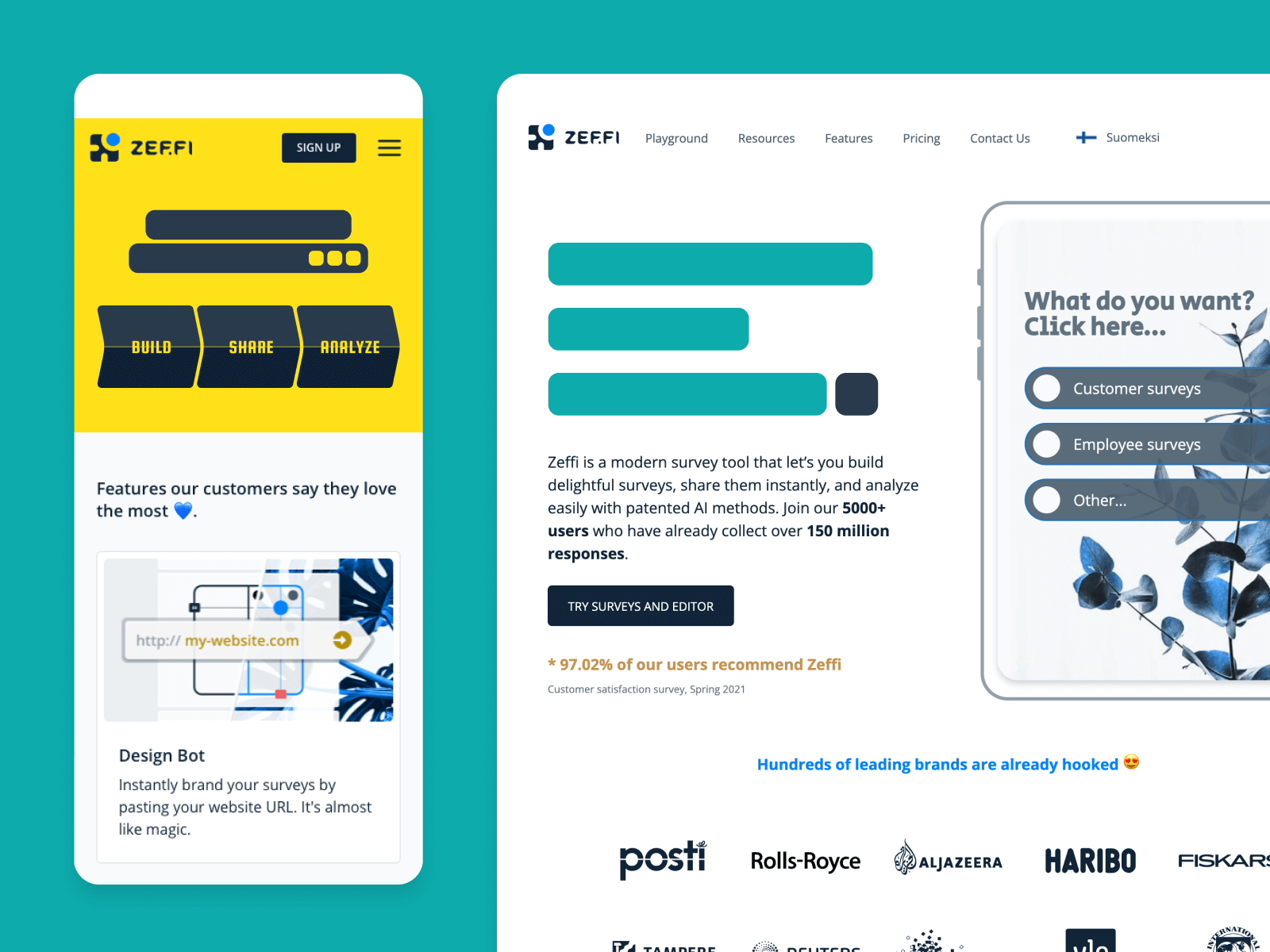
Designing a Scalable B2B Feedback Platform: A User-Centered Design Approach
Started from a blank slate and grew into a feedback intelligence platform used by thousands. Today, it generates over $2M in annual revenue, supports feedback flows for 5000+ users, and has processed insights from 150 million+ respondents.
This product redefined how teams collect and act on feedback. 97% of users would recommend it, and 94.6% say it's easy to use—proof that intuitive design and real-world impact can go hand in hand.

Empowering Content Design: From Dynamic Pages to Collaborative Print Solutions
This project focused on enhancing the content design across various digital and print mediums. Key contributions included developing dynamic pricing pages, crafting comprehensive whitepapers, designing engaging landing pages, and creating trade show brochures. A notable innovation was the development of a framework enabling clients to generate editable perspective mockups independently. Additionally, to facilitate collaboration, print designs were executed in Figma, and the process was shared with the design community to aid others in similar endeavors.

Redesigning a Teen-Focused Coding Platform: Enhancing UX for Game-Based Learning
This project involved redesigning a web-based platform aimed at teaching teenagers coding through game development. The focus was on enhancing the user interface and user experience to make the learning process more intuitive. Key components addressed included step-by-step instructions, an integrated code editor with a display window, and a run code feature. The role encompassed UI/UX design, information architecture, and visual design, utilizing rapid prototyping methods to iterate and refine the platform's design.

Designing an Integrated Smart Home App: User-Centered Flows and System Architecture
This project entailed the end-to-end design of an integrated smart home application. Responsibilities included developing comprehensive user flows, such as onboarding processes for setting up smart hubs, and creating task flows for device management. Extensive market research and user research were conducted, including empathy mapping and thematic analysis, to inform the design. A cohesive design system was established to ensure consistency across the application.

Crafting a Gamified Quiz Experience: A Modular Approach to User Engagement
This project involved designing a gamified single-page web application aimed at maximizing user engagement through quizzes, trivia, surveys, and dynamic content. The application was developed with a focus on dynamic branding, allowing for customizable logos, colors, fonts, and images. A significant technical constraint was the avoidance of JavaScript, relying solely on CSS to ensure a loading time under 1.5 seconds. The design process included creating clickable prototypes, collaborating with developers for iterative testing, and developing user personas to refine the user experience. The application was structured using modular components inspired by Lego blocks, facilitating scalability and ease of testing. Notably, the application achieved a survey completion rate of over 80%, significantly surpassing the industry standard of 56% for a 10-question survey.

Building a Memorable SaaS Brand: From Strategy to Visual Identity
This project involved developing a comprehensive brand identity for a new entrant in the competitive SaaS market. The role encompassed creating the brand from the ground up, including defining company objectives, value propositions, and brand promises. Key responsibilities included market research, positioning strategies, stakeholder and potential-customer workshops, and the design of various brand assets such as logos, UI elements, and email templates. The brand was strategically positioned to stand out in the industry, with a focus on creating a memorable and distinctive identity.

Building a Scalable B2B Design System
This project focused on developing a comprehensive design system for a complex B2B product. The design system established clear guidelines and patterns for the design philosophy, translating them into well-defined yet flexible UI elements. It facilitated faster creation of high-fidelity prototypes, enabling more effective testing and discussions. The modular approach ensured that handoff designs were componentized before entering the development backlog, promoting reusability and consistency across the product.

Transforming a Website for SaaS Success: A Data-Driven Redesign Approach
This project involved a comprehensive redesign of a website to support the transition from face-to-face sales to a SaaS model. The role encompassed visual, UI, and content design, information architecture, and illustration. Key methods included click-heatmap analysis, page-scroll heatmap analysis, average-fold analysis, A/B testing, first-fold analysis, and session journey analysis using Google Analytics. The outcome was a fully responsive website designed for CMS implementation, featuring optimized information architecture and custom illustrations.

